Hướng Dẫn Sử Dụng Figma Là Gì? Cách Sử Dụng Figma Design Giao Diện Web/App
Trong bài viết này shop chúng tôi sẽ trả lời bạn thực hiện Figma – Một công cụ tạo mẫu và kiến thiết giao diện người dùng dựa trên đám mây, được cho phép nhiều nhóm hiệp tác trong vấn đề tạo, phân tách và thực thi các thiết kế giao diện hoặc sản phẩm. Các tính năng bao hàm quản lý dự án, dấn xét, tạo plugin và đăng nhập (SSO)
Figma là 1 phần mềm dựa vào web bởi vậy áp dụng này sẽ không làm ảnh hưởng đến bộ lưu trữ máy tính của người tiêu dùng với các file lớn, do vậy chúng ta có thể làm câu hỏi trên các dự án của chính mình một cách nhanh lẹ và không xẩy ra chậm hay loại gián đoạn.












Kết luận
Figma rất dễ dàng học, vô cùng trơn tru và phần đa thứ diễn ra rất tốt. Tương đối trực quan nhằm khởi rượu cồn và vận hành Figma.Có thể xây đắp đồ họa và xây dựng UI UX dễ dãi thiết kế biểu tượng logo nhanh chóngFigma có thể chấp nhận được làm việc trên đầy đủ phần quá trình thiết kế, từ bỏ wireframing đến tạo ra mẫu
Đinh Phan hy vọng hướng dẫn này về các tính năng cần thiết của Figma sẽ cung ứng thông tin, kiến thức cho chính mình khám phá hình thức và bắt đầu sử dụng nó để tăng tốc những dự án của mình. Ban đầu sử dụng Figma để thiết kế cung ứng quy trình làm việc và áp dụng các kỹ năng của mình.
Bạn đang xem: Hướng dẫn sử dụng figma
Liên hệ với chúng tôi để được cung cấp thêm thông tin: Quảng Cáo Đinh Phan
SEO expert gồm hơn 5 năm kinh nghiệm về SEO, chịu trách nhiệm kiểm ưng chuẩn tính đúng đắn của nội dung bài viết của TOSFigma là giữa những công cụ cung ứng thiết kế tuyệt vời nhất nhất dành cho tất cả những người có mê mẩn với ngành UX/UI design. Top
On
Seek vẫn tìm kiếm cùng tập hợp một số trong những khóa học, đoạn clip hướng dẫn nhằm mục đích giải đáp những vướng mắc của người dùng trong quá trình trải nghiệm Figma. Thay do mất sản phẩm giờ nhằm tìm kiếm từng mục tính năng, cách áp dụng chúng bên trên Google. Bài viết này sẽ cung cấp bạn ngừng việc đó. Cùng theo dõi để khám phá kỹ hơn về phong thái sử dụng Figma nhé!
2. Những ưu điểm nổi bật của Figma3. Vậy làm nắm nào để sử dụng Figma?4. đứng top 7 tốt chiêu mà người dùng Figma nên thử
1. Figma là gì?
Figma là nền tảng chất nhận được người dùng chỉnh sửa đồ họa và xây đắp giao diện vận dụng hoặc website. Vận động trực tiếp trên trình để ý mà không cần thiết phải thao tác mua về.
Figma hoàn toàn có thể giúp bạn giải quyết tất cả những loại công việc liên quan lại đến thi công đồ họa. Từ những trang website wireframe, xây cất giao diện UI/UX, chế tạo ra mẫu cho tới tạo những bài đăng trên social và hầu như thứ khác.

Figma là gì? Là giải pháp hữu hiệu dành riêng cho thiết kế đồ vật hoạ
2. Những ưu thế nổi bật của Figma
Figma cung ứng bộ chính sách thiết kế trọn vẹn miễn mức giá và chuyển động trực tiếp bên trên trình chăm sóc của người dùng. Không tính ra, Figma còn những ưu thế vượt trội so với các công cầm khác cùng chức năng.
2.1 năng lực tương say đắm cao
Hiện nay, với khá nhiều hệ điều hành và quản lý phổ biến không giống nhau như Windows, Linux, Mac
OS,… Figma đều có tác dụng truy cập và chuyển động bình thường, ko gặp bất cứ trở hổ thẹn nào.
Người dùng có thể truy cập đồng thời các dự án của mình. Bước đầu thiết kế từ ngẫu nhiên máy tính hoặc gốc rễ nào. Không cần thiết phải mua nhiều giấy tờ hoặc setup phần mềm.
2.2 cung ứng làm bài toán nhóm
Những member trong nhóm hoàn toàn có thể tương tác cùng nhau một cách nhanh chóng và dễ dàng. Toàn bộ thành viên có trong file sẽ được hiển thị avatar. Những đổi khác trong file cũng được update để người dùng dễ dãi theo dõi quy trình thiết kế.
Nhờ vào khả năng design cùng prototyping, dấn xét, bình luận hay bội nghịch hồi của các bên tương quan sẽ được thông báo qua e-mail hoặc slack (phòng chat). Vì chưng đó, tín đồ dùng hoàn toàn có thể chỉnh sửa và hoàn thiện thành phầm kịp thời và nhanh chóng.
2.3 Kho plugin rất là mạnh, nhiều dạng
Kho plugin của Figma đáp ứng phần lớn nhu cầu của người dùng hiện nay. Thậm chí, kho plugin của Figma còn tương đương với Sketch và ít lỗi rộng hẳn.
Người dùng hoàn toàn có thể tạo và lưu trữ 3 dự án công trình đang hoạt động cùng một lúc trên Figma.
2.4 tàng trữ trên hệ thống điện toán đám mây
Bạn gồm đang lo ngại việc đang xây đắp thì máy tính bị ngắt mạng với mất hết dữ liệu? ví như vậy, cùng với Figma, bạn không hề phải lo ngại về bài toán đó. Sử dụng hệ thống lưu trữ năng lượng điện toán đám mây, các kiến thiết đều rất có thể khôi phục chỉ với vài làm việc đơn giản. Bên cạnh ra, bạn dùng cũng có thể phân thành các mục lưu lại trữ. Các bạn hoàn toàn hoàn toàn có thể vừa có thể quản lý, kiểm soát dễ ợt vừa tránh được những rủi ro không ý muốn muốn.
Ngoài những điểm mạnh trên, Figma còn vô vàn số đông điểm xuất xắc mà người dùng hoàn toàn có thể tận hưởng trọn khi trải nghiệm ứng dụng trong công việc.
3. Vậy làm cố gắng nào để áp dụng Figma?
Chính bởi Figma là 1 trong những ứng dụng chuyển động trực tiếp trên các trình duyệt, vì vậy bạn chỉ quan trọng bị laptop để bàn hoặc máy tính xách tay có trình duyệt xuất sắc và liên kết internet đều sở hữu thể ban đầu sử dụng ứng dụng.
Người sử dụng cần truy cập trang web Figma để đăng ký một thông tin tài khoản miễn tầm giá và sau đó có thể bắt tay vào xây dựng ngay lập tức.
Cách thao tác làm việc để đk tài khoản Figma
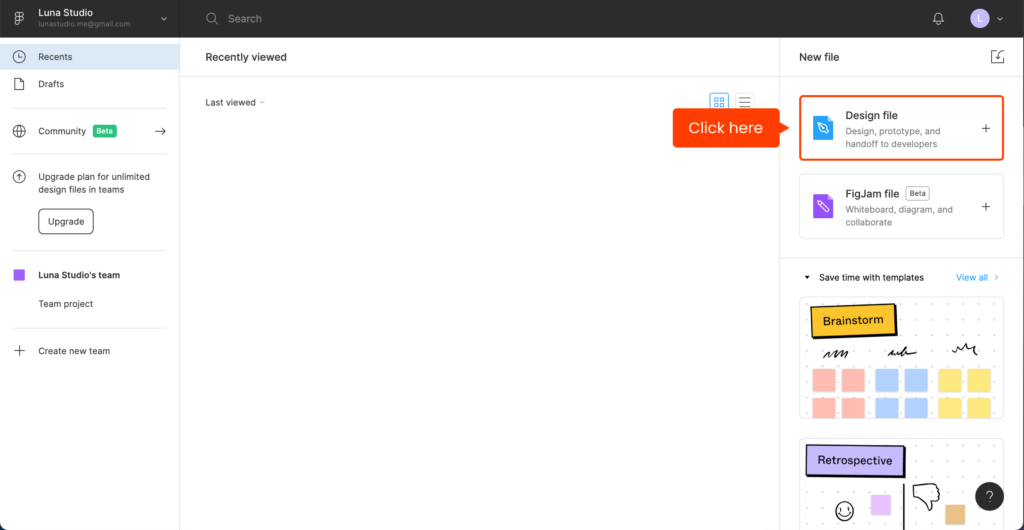
Bước 1: truy vấn vào ứng dụng ứng dụng Figma

Bước 2: người tiêu dùng hãy nhấp vào nút Get Started.
Bước 3: Tiếp theo, người dùng có thẻ đăng ký tài khoản qua Google hoặc triển khai đăng ký kết qua email. Nhấp vào nút Create Account.

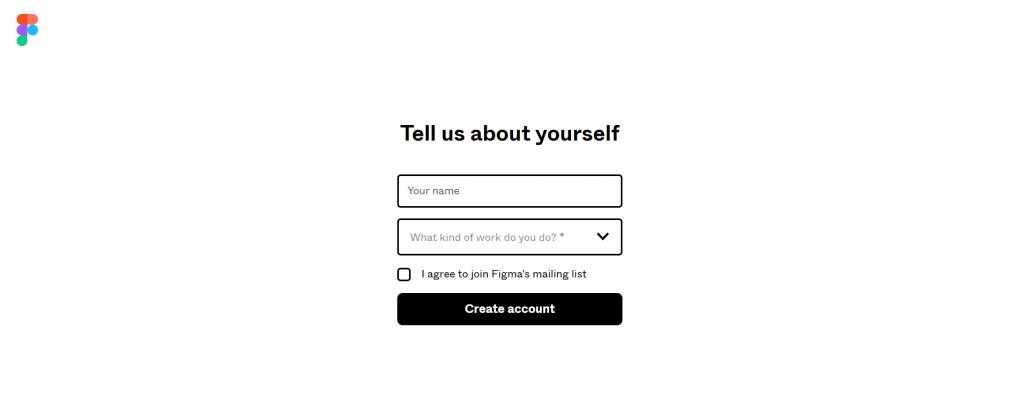
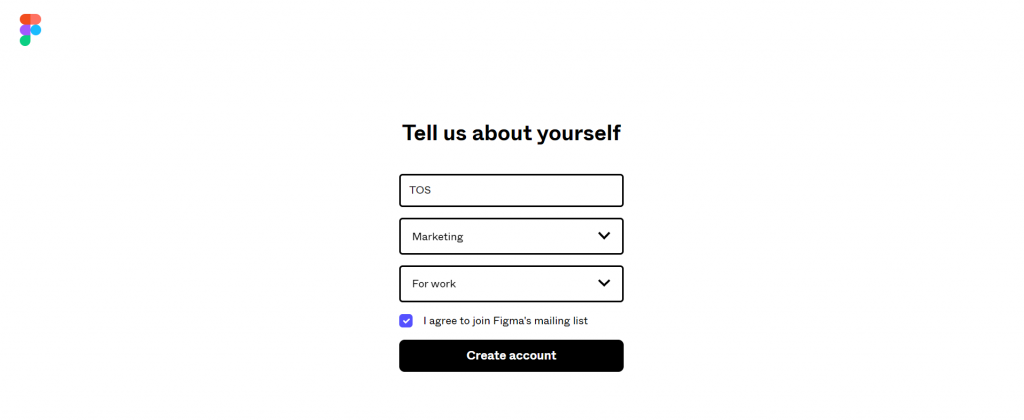
Bước 4: người tiêu dùng hãy thao tác điền tương đối đầy đủ các tin tức về phiên bản thân và liên tục nhấp vào Create Account.
Xem thêm: Nang Mực Có Tác Dụng Gì - 9 Bài Thuốc Chữa Bệnh Từ Mai Mực


Bước 5: sau khi nhấp vào Create Account, người dùng sẽ cảm nhận một e-mail thông báo. Hãy truy cập vào Email để kích hoạt tài khoản thành công.
Bước 6: Đến đây, người tiêu dùng đã hoàn toàn có thể truy cập vào Figma để bước đầu tạo ngày một dự án công trình mới rồi nhé!

Bước 7: Figma hiện gồm 2 gói tài khoản (dành đến người bắt đầu và siêng nghiệp). Nếu người tiêu dùng muốn làm được rất nhiều project không xẩy ra giới hạn thuộc những hào kiệt Premium, hãy nhấp Choose Professional. Hoặc nhấp Start for free để sử dụng bạn dạng miễn tổn phí nhé!
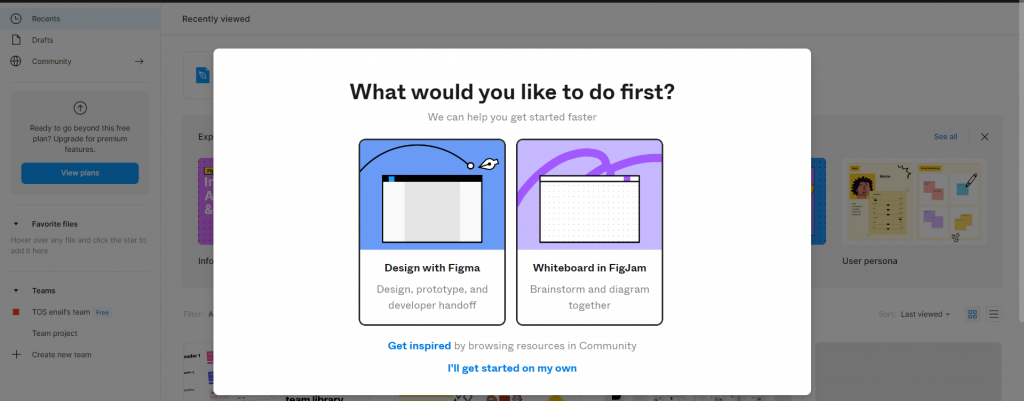
Bước 8: cùng cuối cùng, nếu người dùng muốn thực hiện trực tiếp hãy nhấp vào Design with Figma và nếu muốn thảo luận, bàn bạc với Team thì hãy nhấn Whiteboard With Figma nhé!

Như vậy là các bạn đã có thể bắt tay ngay vào tiến hành một dự án công trình mới rồi nhé!
4. đứng đầu 7 tuyệt chiêu mà người dùng Figma bắt buộc thử

Figma là gì? hình ảnh Figma có thân thiện và dễ dàng sử dụng?
Để tiện lợi hơn cho việc tìm hiểu cũng tương tự trải nghiệm của bạn dùng, Top
On
Seek sẽ tổng hợp một trong những khóa học tập hướng dẫn kiến thức và kỹ năng cơ phiên bản về Figma. Quá trình làm quen với Figma sẽ dễ ợt và công dụng hơn các nếu người dùng ứng dụng những hướng dẫn được khuyến cáo dưới đây vào thực tế.
4.1 ra mắt về hướng dẫn xây dựng UI
Để bao gồm một trải nghiệm tốt nhất có thể với vận dụng miễn giá thành Figma, người tiêu dùng nên nắm vững những thông tin cơ bạn dạng về thi công giao diện.
Figma tăng hiệu quả trải nghiệm của tín đồ dùng. Bằng phương pháp hỗ trợ, tổ chức các khóa học bổ sung cập nhật kiến thức cơ bản. Bao gồm những đoạn phim hướng dẫn kết hợp với bài tập thiết kế. Hầu hết nội dung này khôn xiết hữu ích đối với những bạn mới bắt đầu làm quen thuộc với Figma.

Figma tổ chức khóa đào tạo về Thiết kế
Một khóa đào tạo và huấn luyện miễn phí có sẵn bên trên Coursera – khóa huấn luyện đến từ một tổ các chuyên gia hướng dẫn từ Đại học Minnesota. Bạn dùng hoàn toàn có thể tham gia khóa đào tạo để hiểu toàn diện hơn về xây đắp giao diện tín đồ dùng.
Tham khảo thêm tại: Giới thiệu về xây cất giao diện fan dùng

Giới thiệu về kiến thiết giao diện người dùng trên Coursera
Ngoài ra, chúng ta cũng có thể tìm đến khóa huấn luyện và đào tạo cấp tốc về những kiến thức cơ phiên bản của kiến thiết giao diện người dùng do Gary Simon – một nhà cải cách và phát triển full-stack sẽ xây dựng. Nó bao hàm những điều cơ bản về thi công UI cho đến một số test nghiệm thực hành thú vị. Fan học tất cả thể bài viết liên quan nhiều điều từ đoạn clip hướng dẫn miễn mức giá trên Youtube này.
Khóa học tập về kiến thức cơ bạn dạng của thi công UI
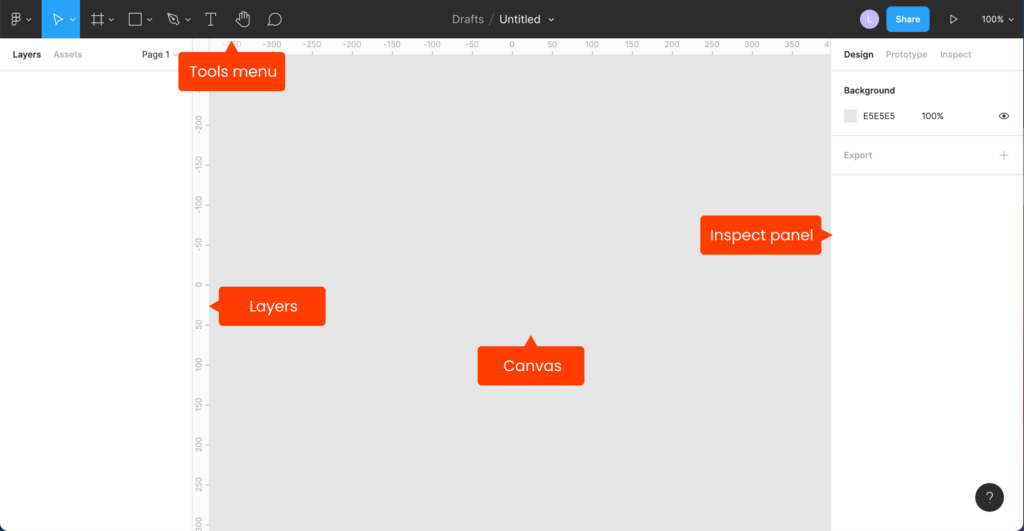
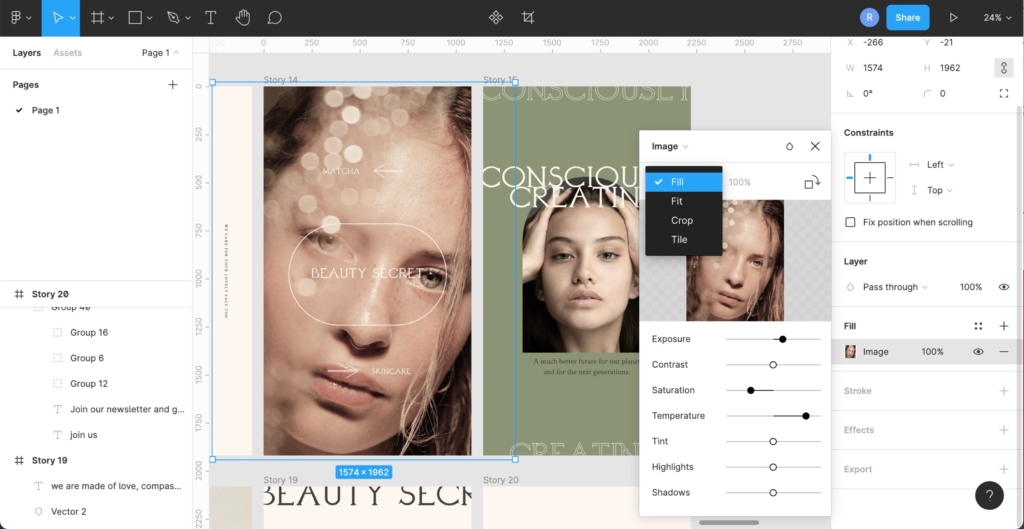
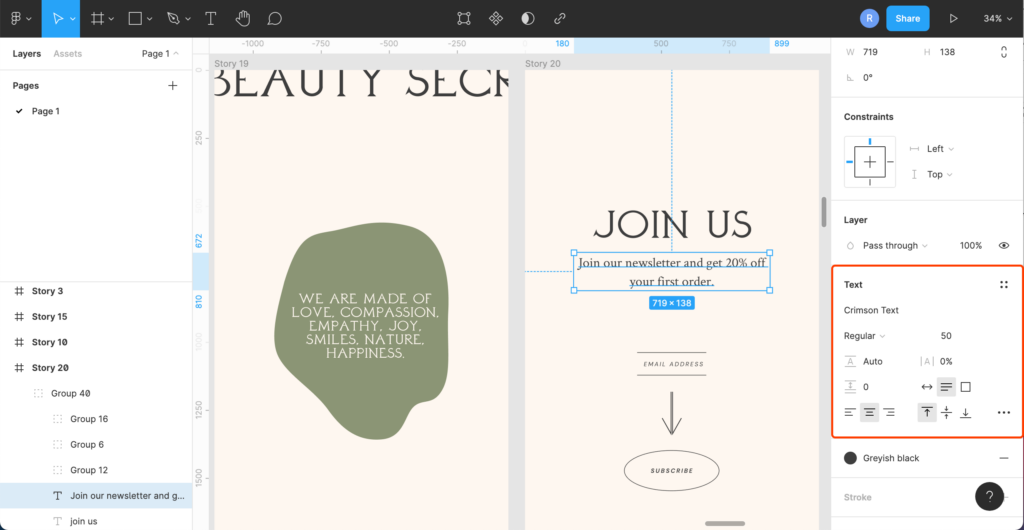
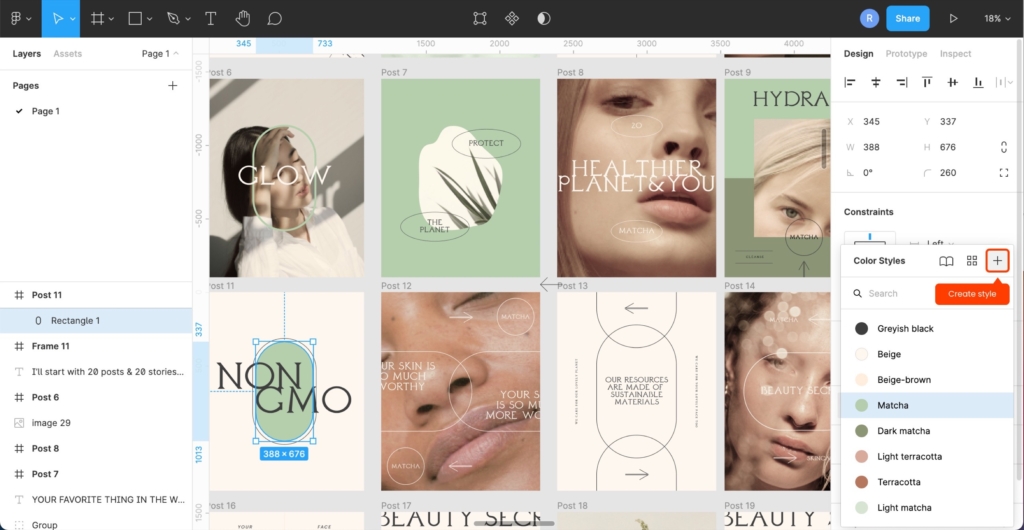
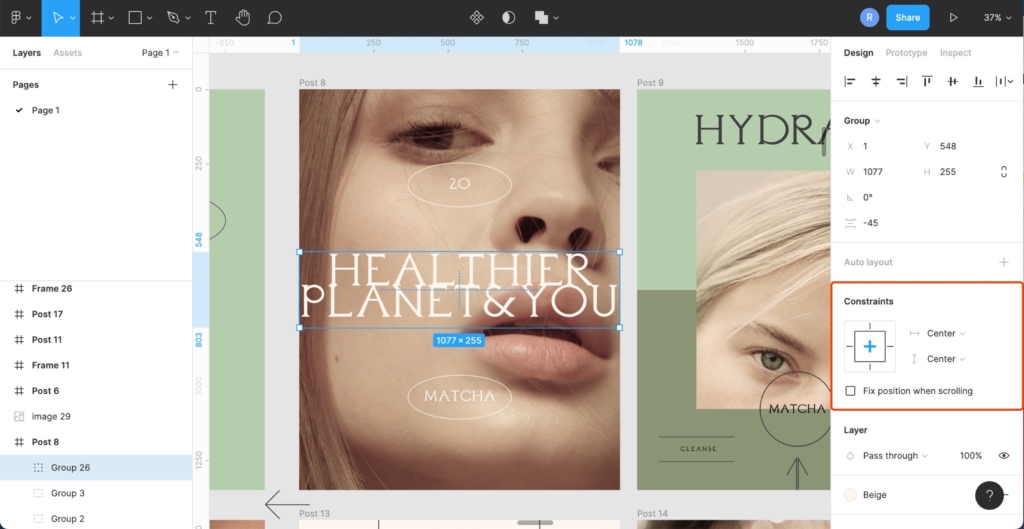
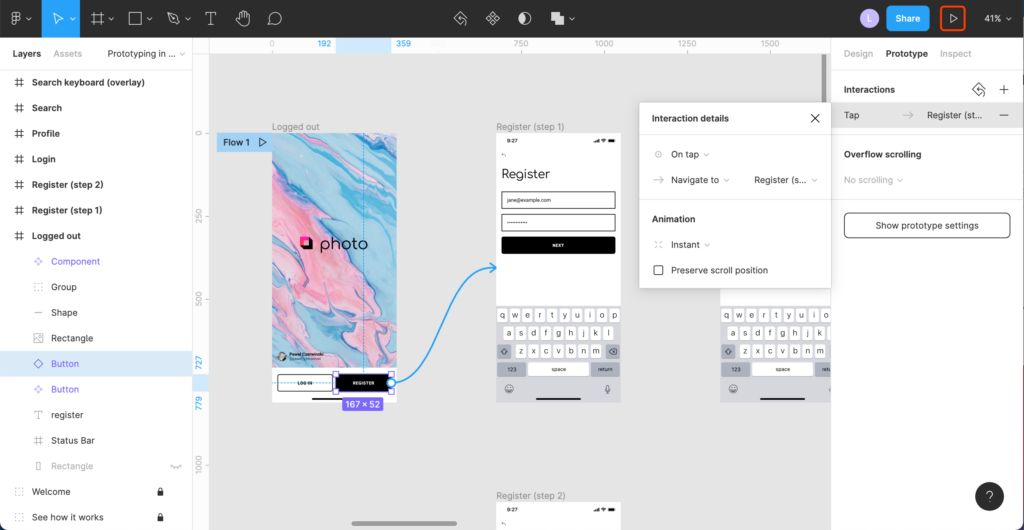
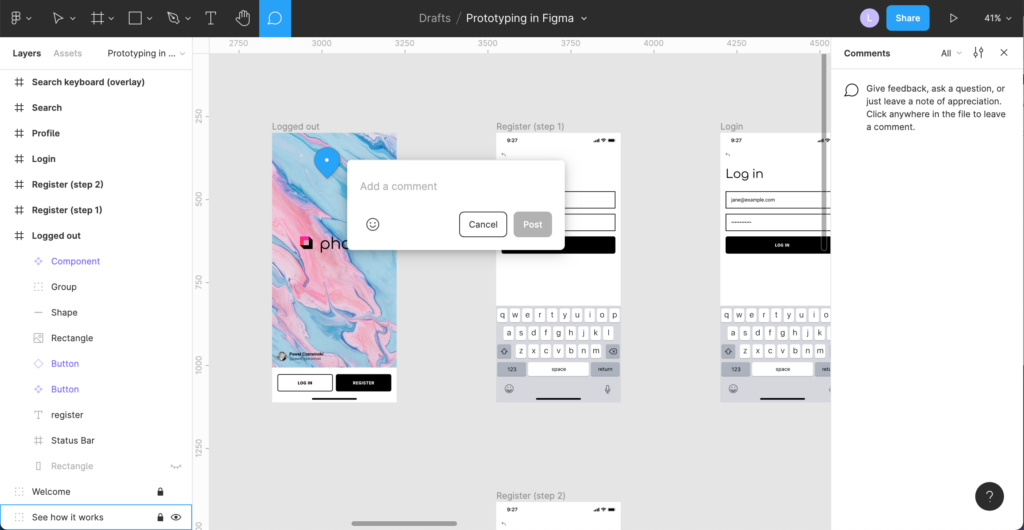
4.3 gợi ý về giao diện và trình chỉnh sửa tại Figma
Để hối hả tối ưu được các tính năng của Figma, người tiêu dùng cần theo dõi chi tiết những lí giải sau.
Nếu mình thích tìm hiểu và học hỏi bằng cách xem các video, khóa đào tạo thiết kế hoàn chỉnh này là nơi tuyệt đối hoàn hảo để khám phá tất cả phần nhiều kiến thức về Figma. Đây là 1 loạt đoạn clip miễn phí gồm 21 phần. Bao gồm những con kiến thức cơ bản về giao diện Figma. Chúng ta cũng có thể sử dụng một cách linh hoạt để thi công giao diện bạn dùng.
Tìm đọc Figma cho kiến tạo giao diện bạn dùng
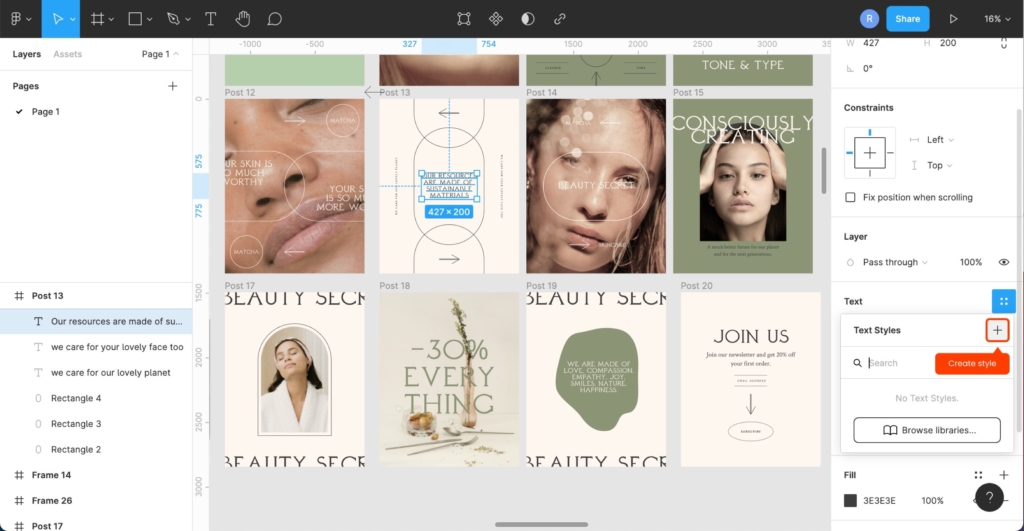
4.4 hướng dẫn hệ thống Thiết kế Figma
Hệ thống thiết kế được cho phép bạn sinh sản dựng thư viện nhân tố của riêng bản thân và tạo ra những thứ được thiết kế theo phong cách thống nhất hơn. Figma cung ứng nhiều công cụ giao hàng cho câu hỏi tạo khối hệ thống thiết kế của chúng ta được thuận lợi hơn.
Người dùng ao ước xây dựng một khối hệ thống thiết kế vào Figma nhưng chưa biết cách thực hiện ra làm sao cho đúng chuẩn? video clip hướng dẫn bao gồm những kiến thức cơ bản về khối hệ thống thiết kế vào Figma. Video clip sẽ cung cấp cho bạn cái nhìn thực tế về giải pháp bắt đầu. Tạo hệ thống thiết kế của riêng bạn trong Figma và từng bước thao tác.









